
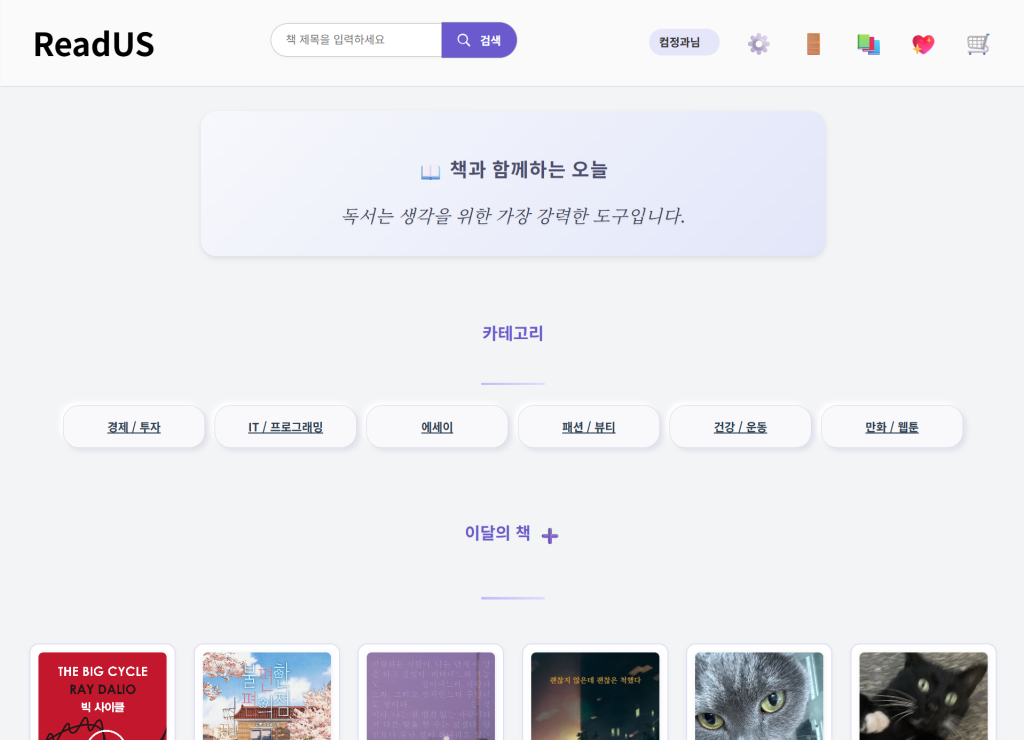
ReadUS 메인화면, 카테고리, 이달의 책, Read&Share 디자인 수정

웹페이지는 사용자가 모든 콘텐츠를 한눈에 확인할 수 있도록 화면 여백을 최소화하였으며, 고정된 가로 너비(width: 1280px)를 설정하여 다양한 해상도에서도 일관된 레이아웃이 유지되도록 하였다. 또한, margin: 0 auto; 속성을 이용해 콘텐츠를 브라우저 화면의 가운데에 정렬하여 가독성을 높였다.
추가로, body의 스타일을 조정함으로써 콘텐츠가 화면 좌우에 고정되도록 설계하였으며, 브라우저의 윈도우 크기를 조정하더라도 내용이 흐트러지지 않도록 구성하였다. 이러한 레이아웃은 마치 윈도우 프로그램처럼 화면 중앙에 고정된 형태의 UI를 제공하여 사용자 경험을 향상시킨다.
ppt 최종수정본 입니다 !
Leave a Reply