

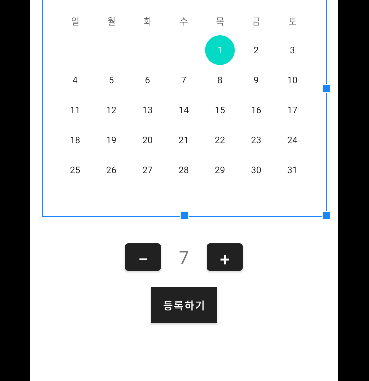
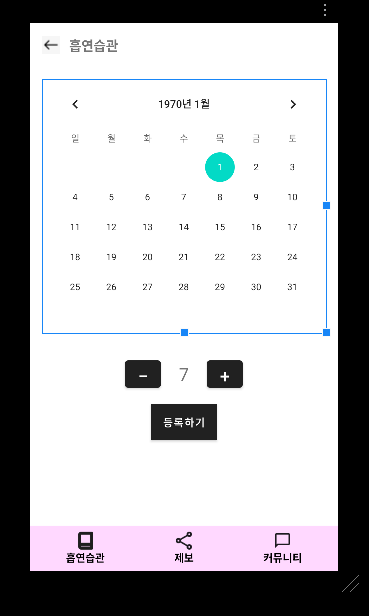
하단 네비게이션에서 LinearLayout을 버튼처럼 눌릴 수 있도록 만들었고 흡연습관을 누르면 흡연습관으로 들어가지게 구현을 해봤습니다.
비회원으로 이용하기를 누르면 로그인하지 않아도 메인 화면으로 넘어가지게 구현을 했습니다.
그리고 카카오맵 API를 사용하여 흡연구역에 마커를 표시했습니다. 앱이 실행되면 MapView를 초기화 한 뒤, 서버에서 JSON 형태로 받아온 흡연구역 데이터를 지도에 마커로 표시합니다.
그리고 각각의 위치는 위도와 경도를 기반으로 지도에 표시됩니다.
다음 계획
디자인 추가 완성.
Leave a Reply