
3주차 기능 추가 및 수정 사항
3주차 평가 목록
- 주간보고서에 대표 이미지 다르게 설정
- 주간 보고서 폰트 및 배치 등을 활용 가독성을 높일것
- 일정 기능 구현
- 닉네임 구현
- 음성 채팅 구현
일정 기능 추가
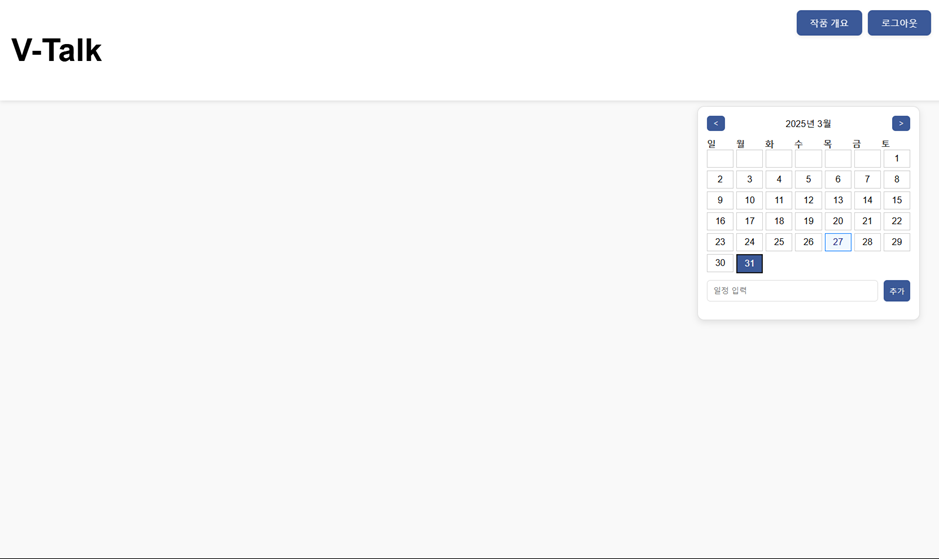
- 일정을 오른쪽 헤더 아래로 두고 일정 기능을 추가하였습니다.
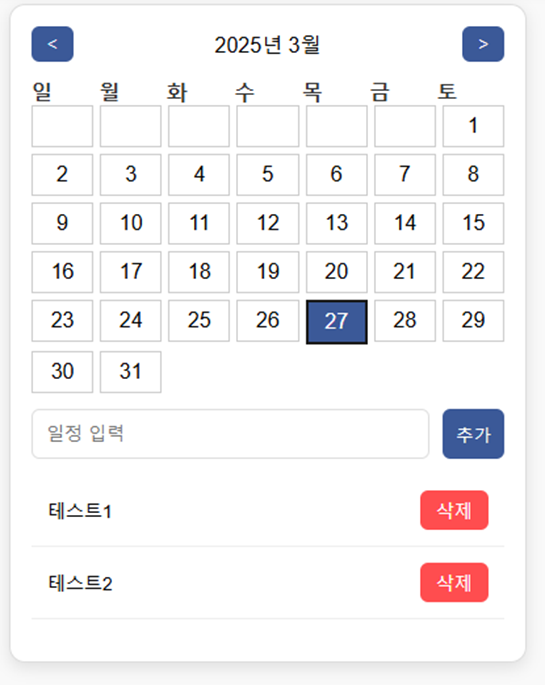
- 원하는 날짜에 일정을 추가할 수 있습니다.
- 계정마다 일정이 다르고 로그아웃 한 상태에서는 일정을 만들 수 없게 만들었습니다.
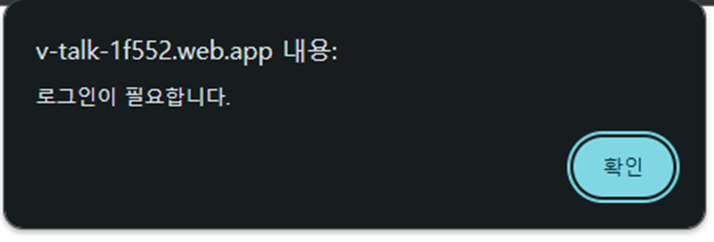
- 로그아웃 상태에서 일정을 추가하려고 할 때, “로그인이 필요합니다.” 팝업을 구현했습니다.
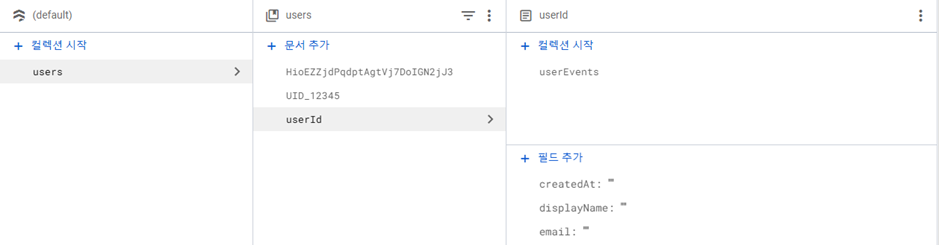
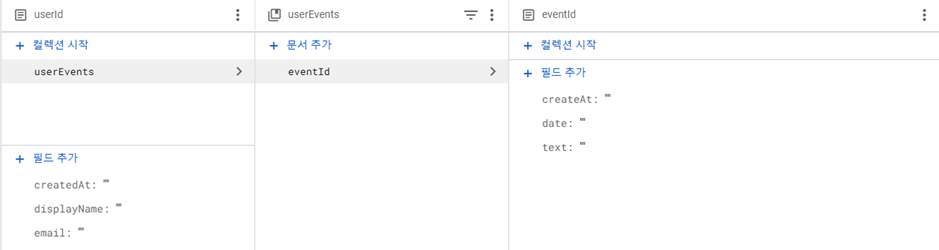
- 일정 저장 방식은 Cloud Firestore 에서 데이터를 만들어서 일정을 저장하는 방식으로 구성했습니다.
- 유저 이메일을 받아와서 일정을 추가할 수 있는 권한을 만들고, 권한을 부여할 수 있게 만들었습니다.
- 유저가 권한을 받은 상태일 때, 원하는 날짜에 일정을 추가하는 기능을 추가했습니다.
일정 기능 메인화면 구현 이미지

일정을 추가했을 때

로그아웃 상태에서 일정을 추가하려 할 경우

유저 이메일을 추가해 일정을 추가할 수 있는 권한을 부여

권한을 받은 상태에서 원하는 날짜에 일정 추가

로그인 닉네임 기능 수정
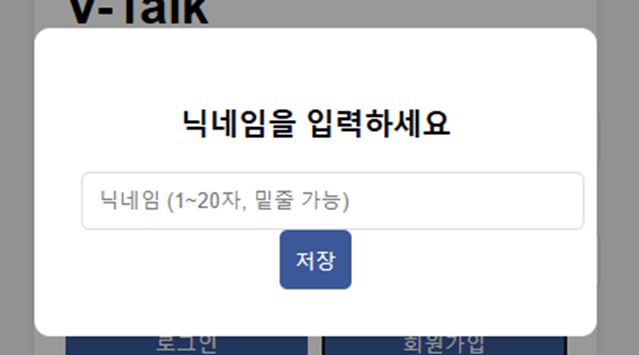
- 기존 유저가 로그인할 때 닉네임이 없다면 “닉네임을 입력하세요” 팝업을 추가했습니다.
- 회원가입 할 때 닉네임을 추가하게 수정했습니다.
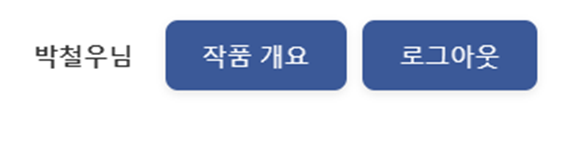
- 메인화면 작품개요 버튼 왼쪽에 닉네임이 뜨게 구현했습니다.
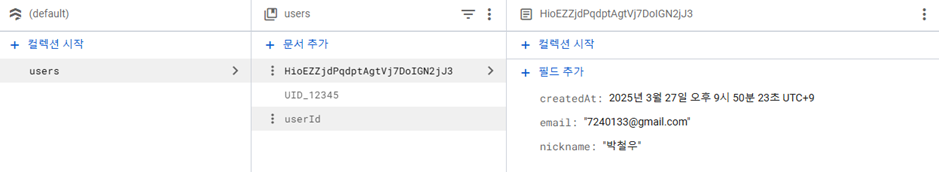
- 닉네임은 Cloud Firestore에 users 항목에 저장되며, nickname 필드에 닉네임을 수정할 수 있습니다.
기존 유저 로그인 시 닉네임 추가 팝업 추가


닉네임 기능 메인화면 구현

nickname 필드에서의 닉네임 수정

채팅 닉네임 기능
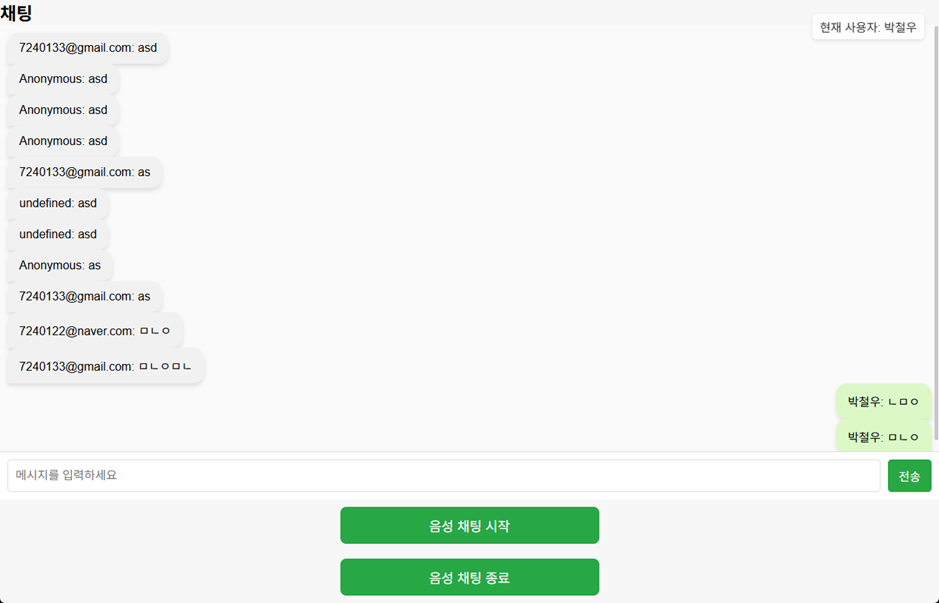
- 채팅창에 자신, 상대방의 닉네임이 보이게 구현 및 db에서 닉네임으로 저장되게 구현했습니다.
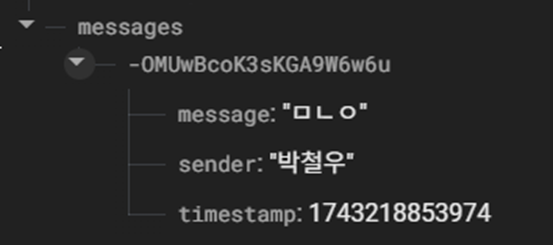
- Realtime db/messages/sender에 닉네임으로 저장된 걸 확인할 수 있게 구현했습니다.
자신, 상대방의 닉네임이 보이게 구현

Realtime db/messages/sender에 닉네임으로 저장된 걸 확인

음성 채팅 기능
- WebRTC(Web Real-Time Communication)는 브라우저 간 P2P 통신을 위한 API로, 오디오·비디오·데이터를 실시간으로 전송할 수 있도록 지원.
- 브라우저끼리 직접 연결하기 위해서는 IP, 포트 등 초기 연결 정보를 주고받아야 함.
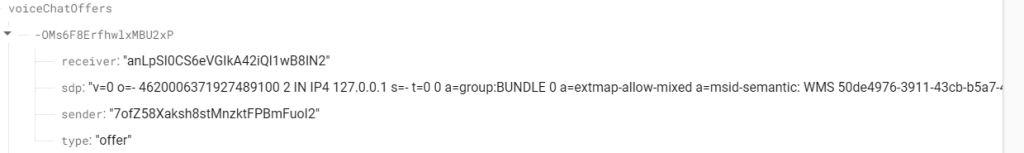
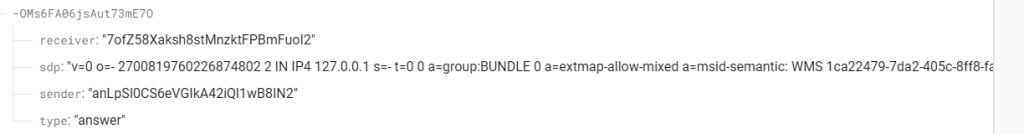
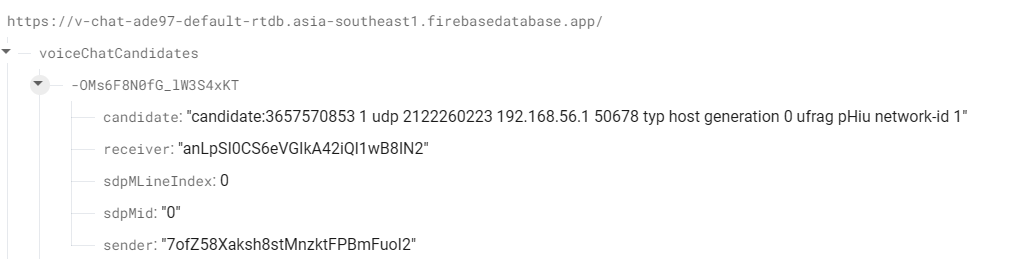
- 이 프로젝트에서는 Firebase Realtime Database를 서버처럼 활용하여 offer, answer, ICE candidate 정보를 교환함.
연결 과정
- user A가 연결을 시작하면 RTCpeerConnection 생성, 오디오 트랙 추가. offer생성후 전달.
- user B가 offer을 수신하면 answer을 생성
User A가 연결 시작
RTCPeerConnection객체 생성getUserMedia()로 마이크 접근 → 오디오 트랙을 PeerConnection에 추가createOffer()호출 → offer 생성 후 Firebase를 통해 상대방에게 전달

User B가 offer 수신
RTCPeerConnection객체 생성 및 오디오 트랙 추가- 수신한 offer를
setRemoteDescription()에 설정 createAnswer()호출 → answer 생성 및 Firebase를 통해 A에게 전달

양측 ICE 후보 교환
- 각 브라우저는
onicecandidate이벤트를 통해 ICE 후보(접속 가능한 네트워크 정보)를 수집 - ICE 후보를 Firebase를 통해 상대방에게 전달하고, 수신한 후보는
addIceCandidate()로 추가

연결 완료
- 양쪽 모두 offer/answer + ICE 후보 교환을 마치면 연결 상태가
connected로 전환 - 이후 오디오 스트림이 직접 전달되며, 실시간 음성 통화가 가능해짐
추후 구현할 항목
- 일정을 공유할 수 있게 만들 것.
- 닉네임을 수정하고 싶을때 수동으로 Cloud Firestore에 들어가서 수정하는 것이 아닌,
닉네임 수정 버튼을 만들어서 간편하게 수정하게끔 만들 것. (설정 창 구현) - Authentication에서 계정을 삭제하는 경우 그 계정과 관련한 데이터가 삭제가 안된다. 나중에 계정 삭제 버튼을 만들고 계정이 삭제가 될 시 그 계정과 관련한 데이터가 삭제되게끔 구현 (설정 창 구현)
- 현재 offer, answer, ice후보 전부 push만 하고있어서 db에 쌓이고있기 때문에 처리후 삭제 할 수 있도록 할 예정.
- 페이지 새로고침하게 되면 위의 연결정보가 유실되는 문제 해결할 예정.
Leave a Reply