
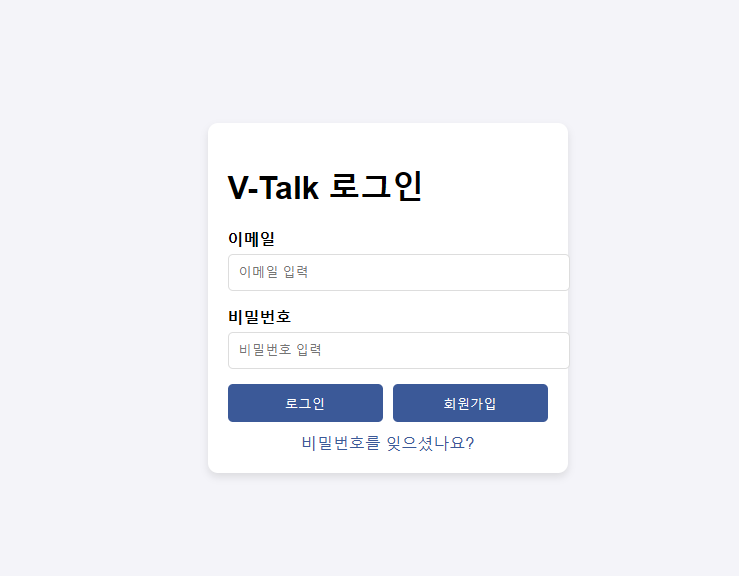
로그인 화면 구현
- 사용자가 웹에 접속하여 본인의 계정을 통해 로그인할 수 있도록 로그인 화면을 구현함.


사용자가 이메일과 비밀번호로 로그인 → Firebase Authentication 처리
로그인 상태에 따라 Firestore에서 사용자 데이터를 불러옴
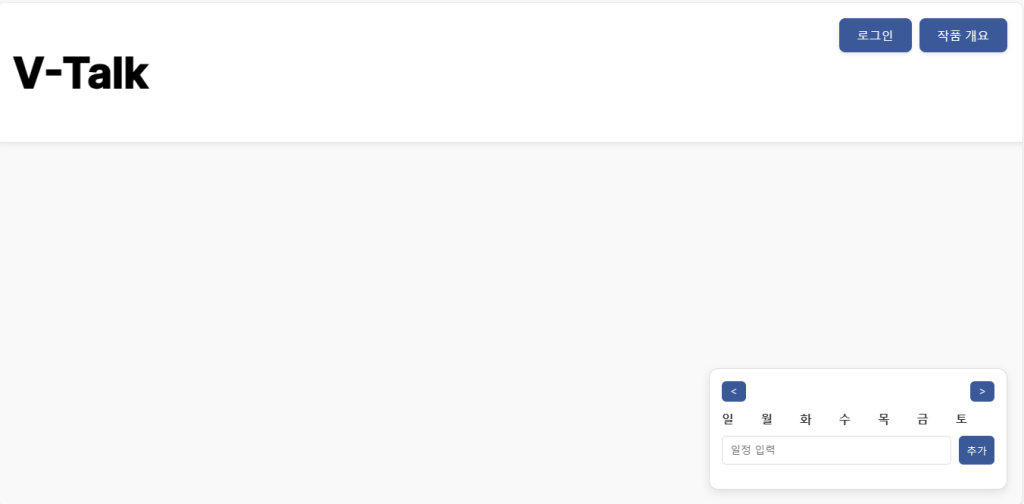
일정 추가 → Firestore에 저장 → 실시간으로 사용자 화면 업데이트
로그아웃 → Firebase에서 인증 해제 및 상태 초기화등의 기능을 구현 예정.
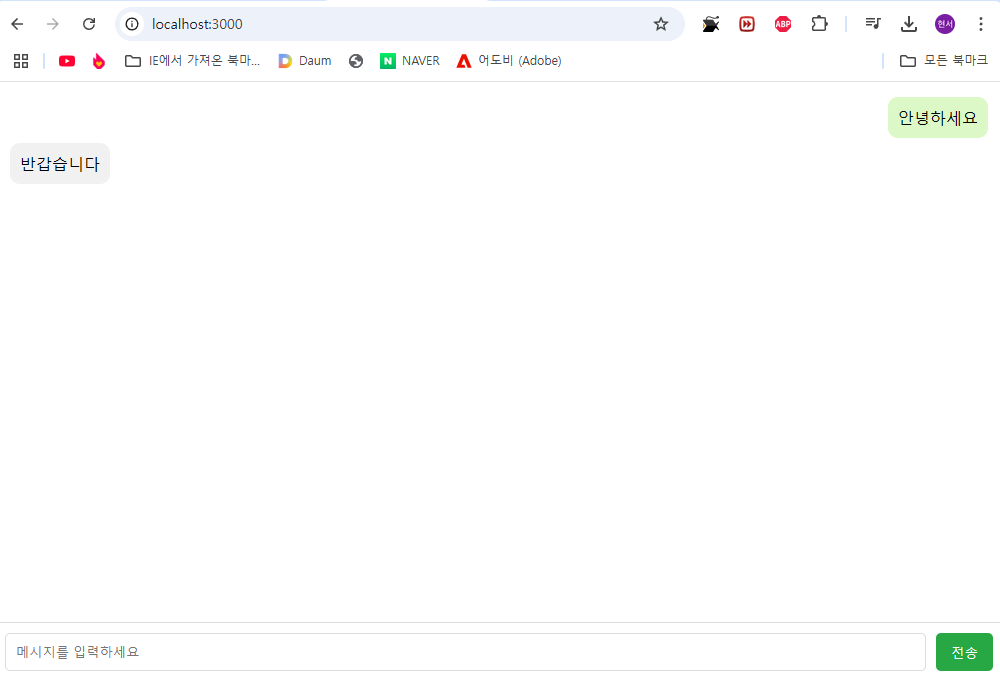
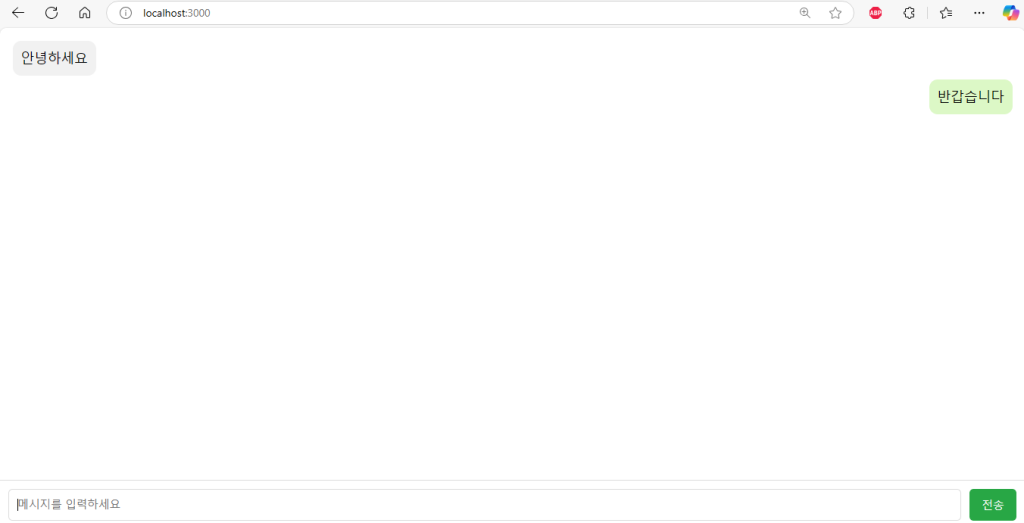
채팅 기능 구현
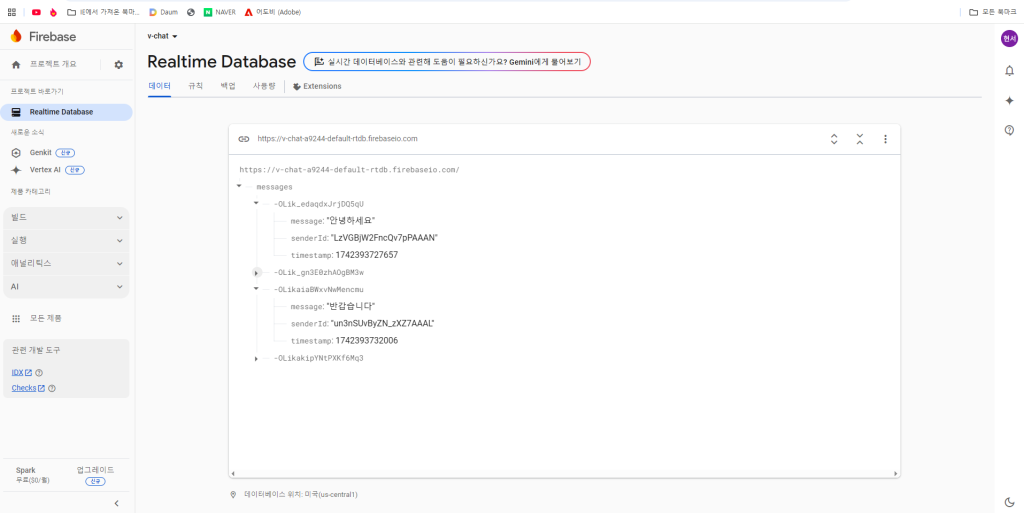
- 회의 중 사용자 간 실시간으로 메시지를 주고받을 수 있도록 채팅페이지를 추가함.


Socket.io와 Firebase Realtime Database를 활용하여 메시지 전송 및 저장 기능을 구현하였으며, 로컬호스트에서 기능을 테스트함.

다음 주 계획
- 로그인, 일정관리, 채팅 기능을 실제 서버 환경에서 테스트.
- 파일첨부기능 구현
Leave a Reply