
13주차 기능 추가 및 수정 사항
v-talk : https://v-chat-ade97.web.app/
스마트 회의 플랫폼 PPT :
https://docs.google.com/presentation/d/e/2PACX-1vR_8DGx__69sUD0XpitjzplCLBCrt7hz5sJv4S5cWQhRymGQ3ggrmyBBeZsKR70Wg/pub?start=false&loop=false&delayms=3000
13주차 평가 목록
- 업로드된 파일 확인 및 다운로드할 수 있게 구현하기
- 화면공유 기능 구현 <Main Server 구현 X , Test Server 구현O>
- 실제 환경 시연 영상
업로드된 파일 확인 및 다운로드할 수 있게 구현하기
파일 목록 보기 클릭 시 업로드되었던 파일 확인 및, 클릭 시 다운로드되게 만들었습니다.


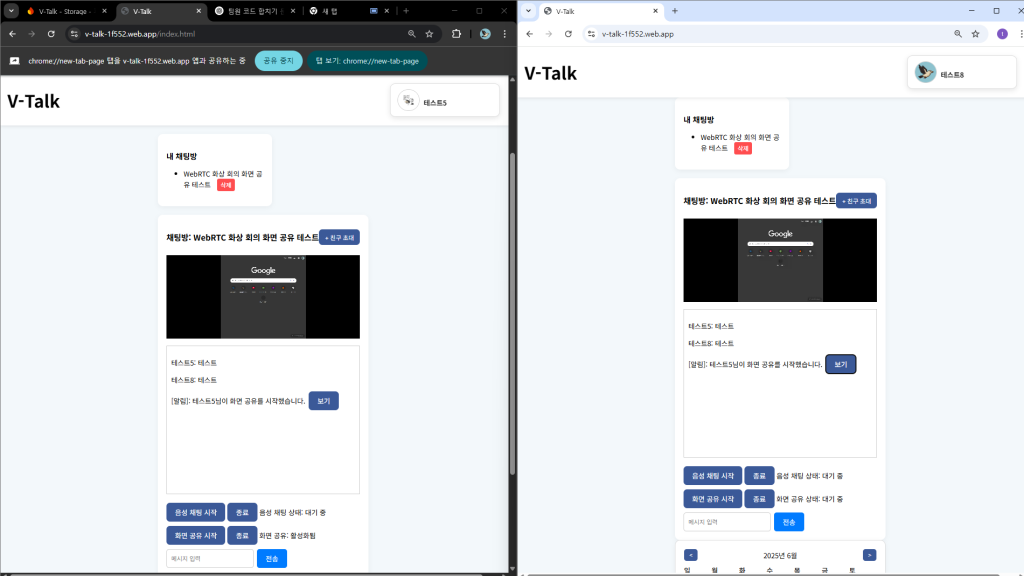
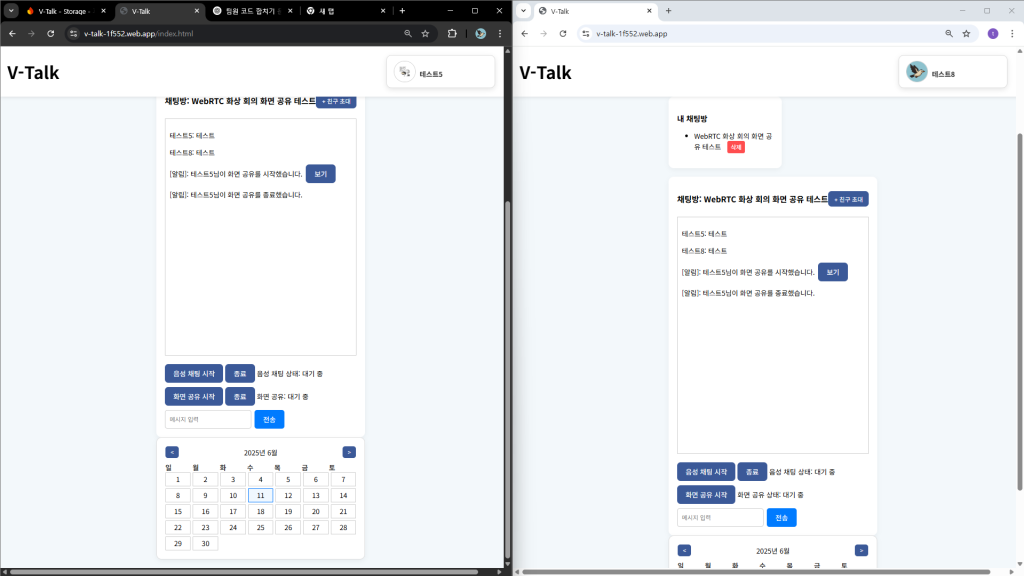
화면공유 기능 구현 <Main Server 구현 X , Test Server 구현O>
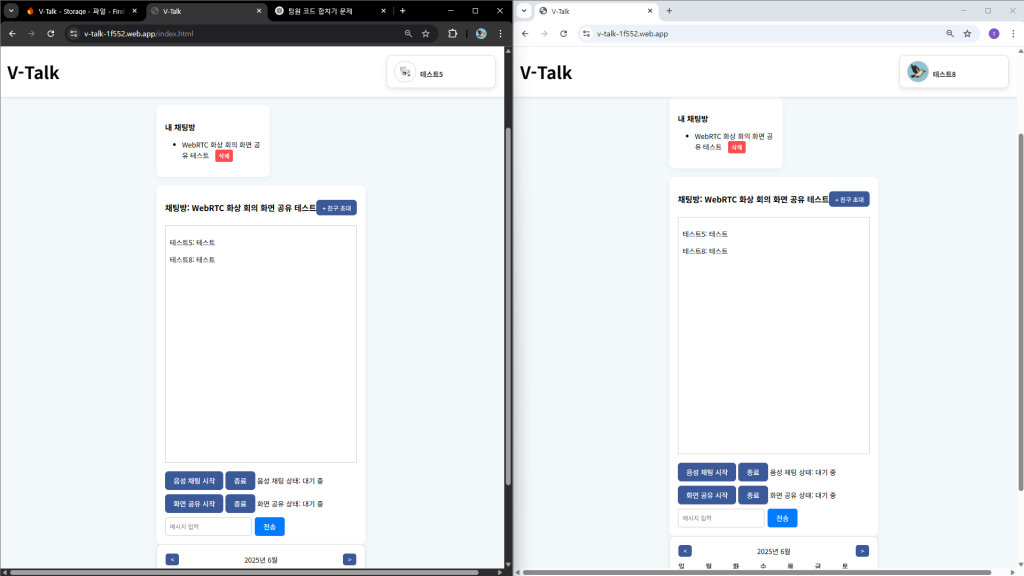
화면 공유는 실시간으로 상대방에게 내 화면을 공유하는 기능입니다.
동작 방식 (기술적 개념)
1. 사용자 요청
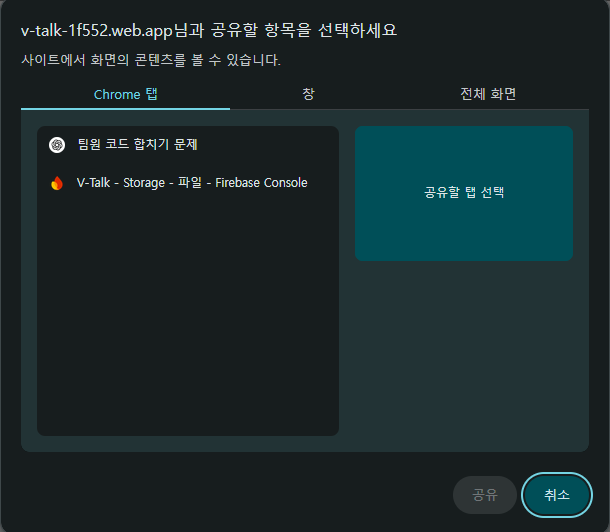
- 호스트가 화면 공유 시작 버튼을 누르면,
브라우저의 화면 캡처 API (Screen Capture API / getDisplayMedia) 가 호출됩니다. - 이때 호스트는 어떤 화면/창/탭을 공유할지 선택합니다.
2. 미디어 스트림 생성
- 호스트가 선택한 화면이 비디오 스트림(localVideo) 형태로 캡처됩니다.
- 스트림은 Realtime database에 비디오 트랙으로 생성됩니다.
3. WebRTC P2P 전송
- 생성된 비디오 스트림을 WebRTC(peer-to-peer) 를 통해 상대방에게 실시간으로 전송합니다.
- WebRTC는 브라우저끼리 직접 통신하게 하여 지연이 거의 없는 고화질 화면 공유를 가능하게 합니다.
4. 상대방 수신
- 상대방은 전송받은 스트림 을 자신의 video(remote Video) 태그에 연결하여 채팅에 있는 보기 버튼을 눌러 화면 공유를 시청합니다.
5. 종료 방식
- 호스트가 화면공유 종료 버튼을 누르면 종료가 되면서 상대방도 종료가 됩니다.
- 이와 동시에 Realtime Database에 비디오 트랙이 삭제 됩니다.
6. 문제점
- 상대방이 화면공유 종료 버튼을 누르면 호스트에 있는 화면공유가 종료 되는 문제




실제 환경 시연 영상
Leave a Reply